Hi,
In this blog, I will be showing the process of creating my homepage on Wix.
Wix is a software company that allows you to create an online website by using the tools.
I will be using Wix to create my 'online portfolio' for my Digital arts course.
WIX
After registering you get asked what you want to create in my case it is the one on the right side that says; Create your website with the editor.
///
Then I could either choose between a template that already exists or create one.
///
I chose ''Blank templates'' and then ''Start from scratch''.
///
Once I clicked on ''start from scratch'' this is how it looked.
///
I added text for my header by using 'Add' and then chose the wished size and font.
///
I chose the font 'Lulo clean' the reason I got inspired to do this font is that when I was doing my website research I got inspired by the 'DAZED' website where they also use the big all-caps font on the text.
///

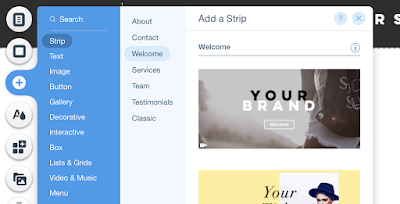
Then I added a Welcome strip by clicking on 'Add > Strip > Welcome'.
///
Then I chose a template that I could work on and adjust the color and text.
///
I gave the background a white color.
///
And edited the text as wished.
///
I then changed the image by clicking on 'change image'.
///
Then I chose '+upload media' and added a picture.
Then added a menu bar by using 'Add > Menu > Vertical menus'.
///
FINAL RESULT
HOMEPAGE
















Good start on website process - well done
ReplyDeleteVery Well Nisa! Keep going on your work, i like how you managed to do the site from the scratch and the design you chose
ReplyDelete